Casual Tips About How To Start An Html Page
In her new memoir, “splinters,” the essayist leslie jamison recounts the birth of her child and the end of her marriage.
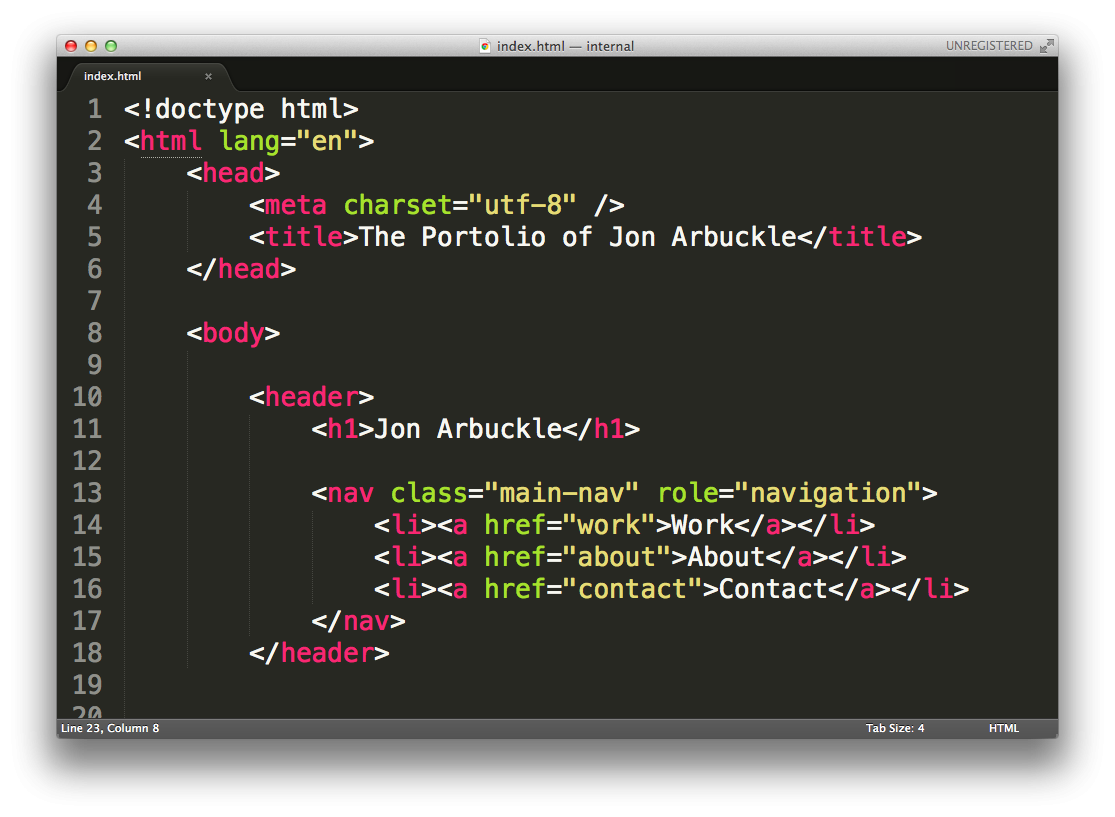
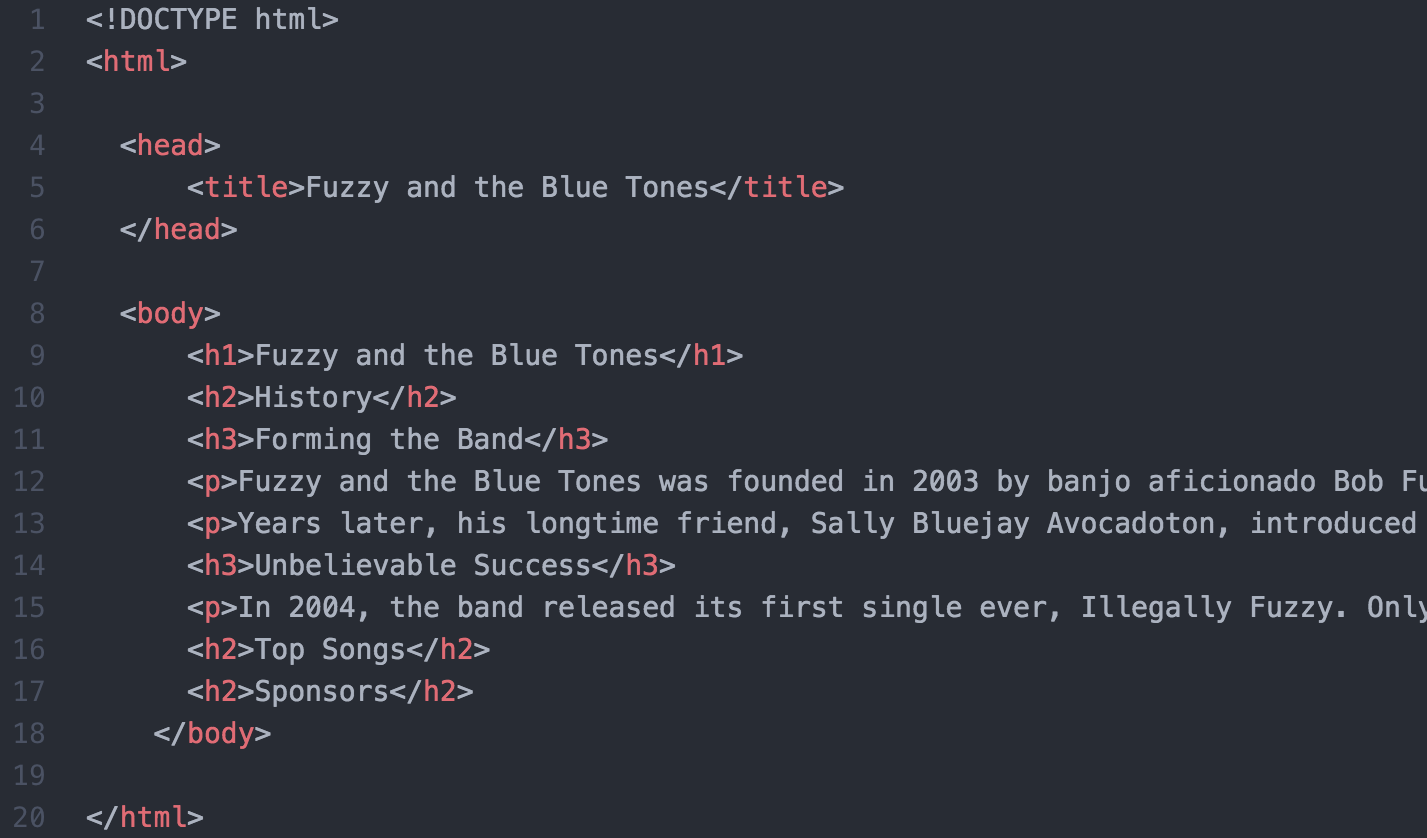
How to start an html page. With no prior knowledge needed, you will gain a mastery of html, css, and. This is an example of page1 <<strong>html</strong>> welcome website. 09/18/23 • 11 min read let’s dive right into the world of.
The visible part of the. Choose a text editor that. Webtutor jun 25, 2023 if you're looking to establish an online presence, building your first website is an essential step.
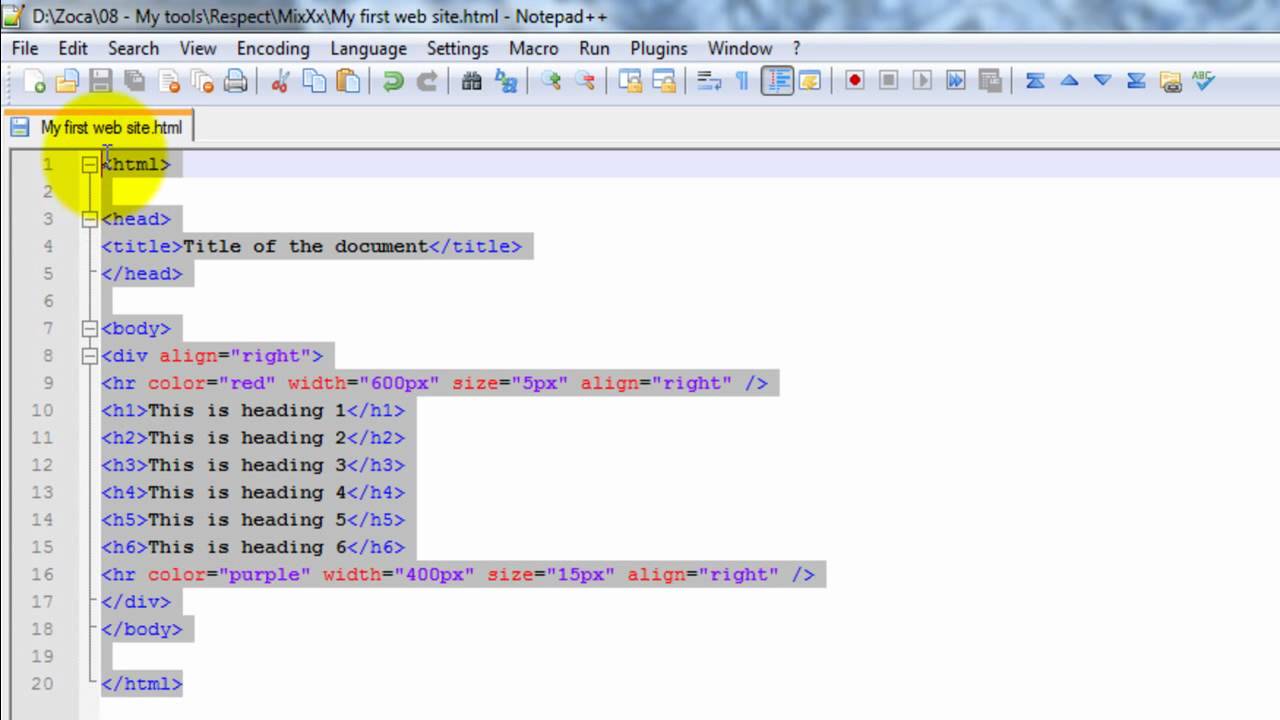
The html document itself begins with <<strong>html</strong>> and ends with </<strong>html</strong>>. There is no admin control for this feature. If you’re interested in building a website, web development, or just coding in general, learning html is a great place to start.
Well, this guide is for you. All these tags start with <> opening angle brackets and end with </> angle brackets, as you can see in the code snippets. The html elementis everything from the start tag to the end tag:
Let's go over each step in the following sections. How to create pages in html: Become a frontend developer for free.
Learn html basics for beginners in just 15 minutes thu nghiem if you want to build a website, the first language that you need to learn is html. The company started in 2005, the. To start a html page using a text editor, you will need a basic understanding of html syntax.
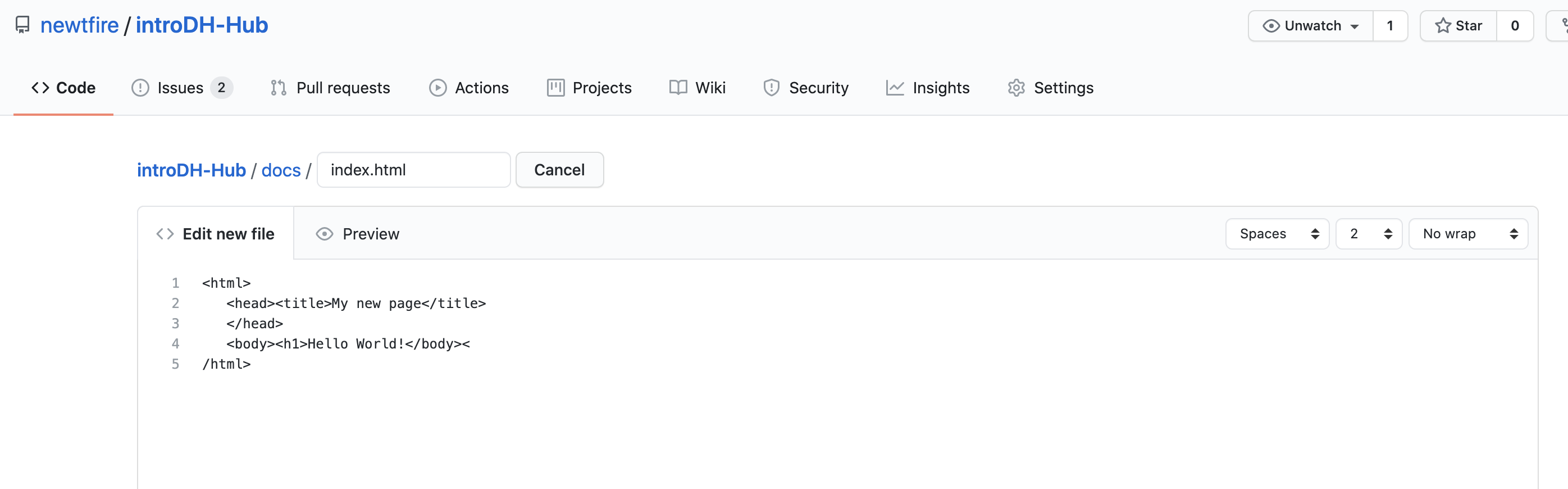
Follow the steps to type some html code, save the file, and open it in your. I have a folder on my desktop with page1.html and page2.html. Learn how to create an html document or a web page with a simple text editor and a web browser.
To confirm the gpu status in photoshop, do either of the following: Guides this module contains the following articles, which will take you through all the basic theory of html and provide ample opportunity for you to test out. In it, we will look at:
From the document status bar on the bottom left of the workspace, open the document status. Learn what each part of this html starter template means, such as the doctype, the html tag, the head tag, the body tag, and the main tag. Getting started with the web html ( h yper t ext m arkup l anguage) is the code that is used to structure a web page and its content.
How to start html code? You can get more details on the structure. After installing an html editor and setting up a folder, begin developing your page by creating a file named index.htm or index.html as your start page.